全網最騷的 Vim IDE 設定

這次要來介紹的是我平常所使用的編輯器 Vim,以及如何把他變得像是 VScode 一樣強大,甚至在使用上比 VScode 更快速方便。
為什麼要用 Vim
那在開始之前先幫一些還不清楚 Vim 是什麼的朋友介紹一下,如果已經很清楚的可以跳過這段XD,Vim 其實就只是一個單純的文字編輯器而已,跟平常所聽到的 Sublime Text、Atom、VScode 一樣,只不過是在 Terminal 的介面而已。
而獨特的是 Vim 有自己的一種特殊語法,來讓工程師們在寫 code 的時候可以透過他的語法來更快速的對文字做編輯,例如游標的上下移動就是用 h j k l 來移動,宗旨就是盡量的讓你不要去碰滑鼠,因為在打字過程中一直去切換成滑鼠其實非常的費神,而且降低產能。
然而這麼做的缺點就是一開始在熟悉這些語法的時候會非常的困難,門檻極高,但相信我,一旦熟悉後整個寫 code 速度會飆起來。
而我推薦一開始學的時候可以不用直接開 Vim 打,可以先從現在所熟悉的編輯器下手,大部分的編輯器其實都有 Vim 的語法套件可以裝,像我自己之前也是在 VScode 上面用 Vim 的套件。

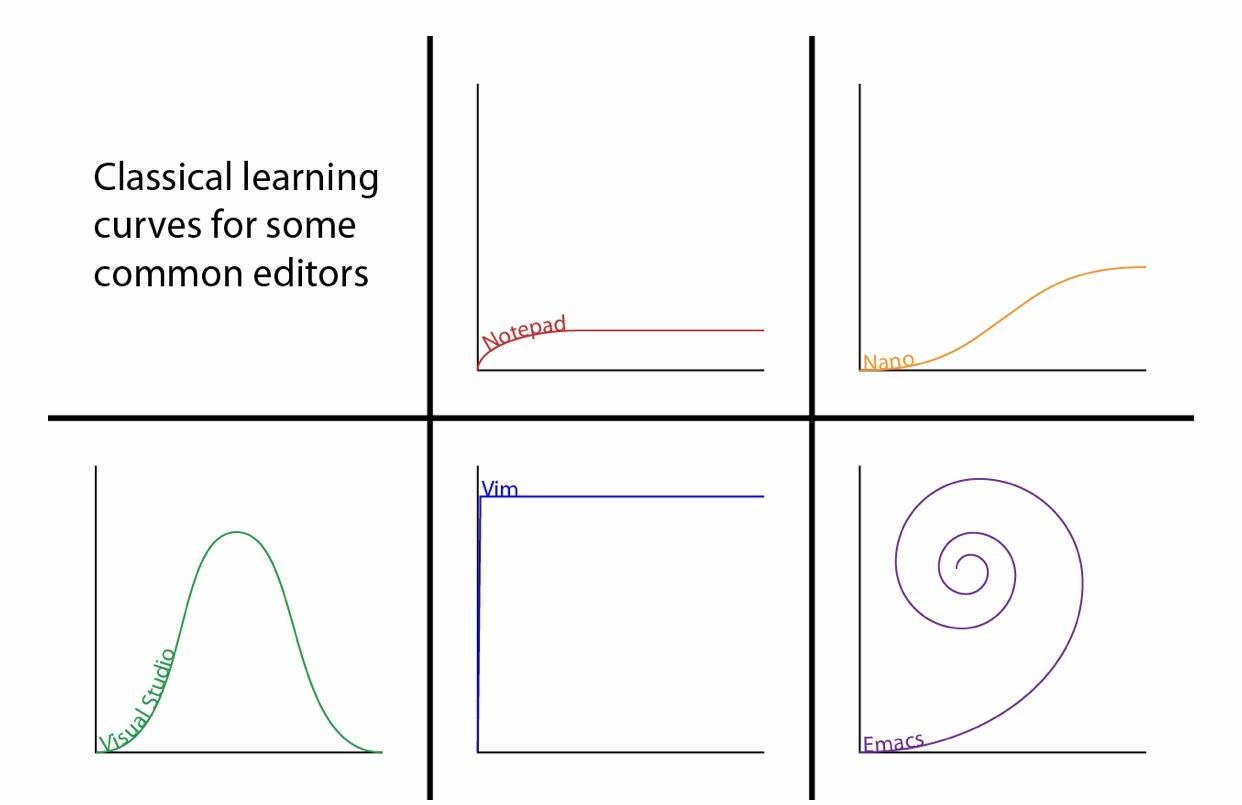
神奇的 Vim 學習曲線
那既然編輯器都有這些語法了還要用 Vim 呢?我自己是因為就算在 VScode 上面用 Vim ,仍然有時候會需要用到滑鼠,例如要全域搜尋或是跳轉到某個檔案的時候會需要使用到方向鍵(對,我已經懶到連手指移到方向鍵都覺得麻煩了)
另一點當然就是可以裝逼啦,我自己也是看完 Mr.Robot 後覺得好帥,然後強迫自己所有的事都要在 Terminal 上面完成。
一鍵設定
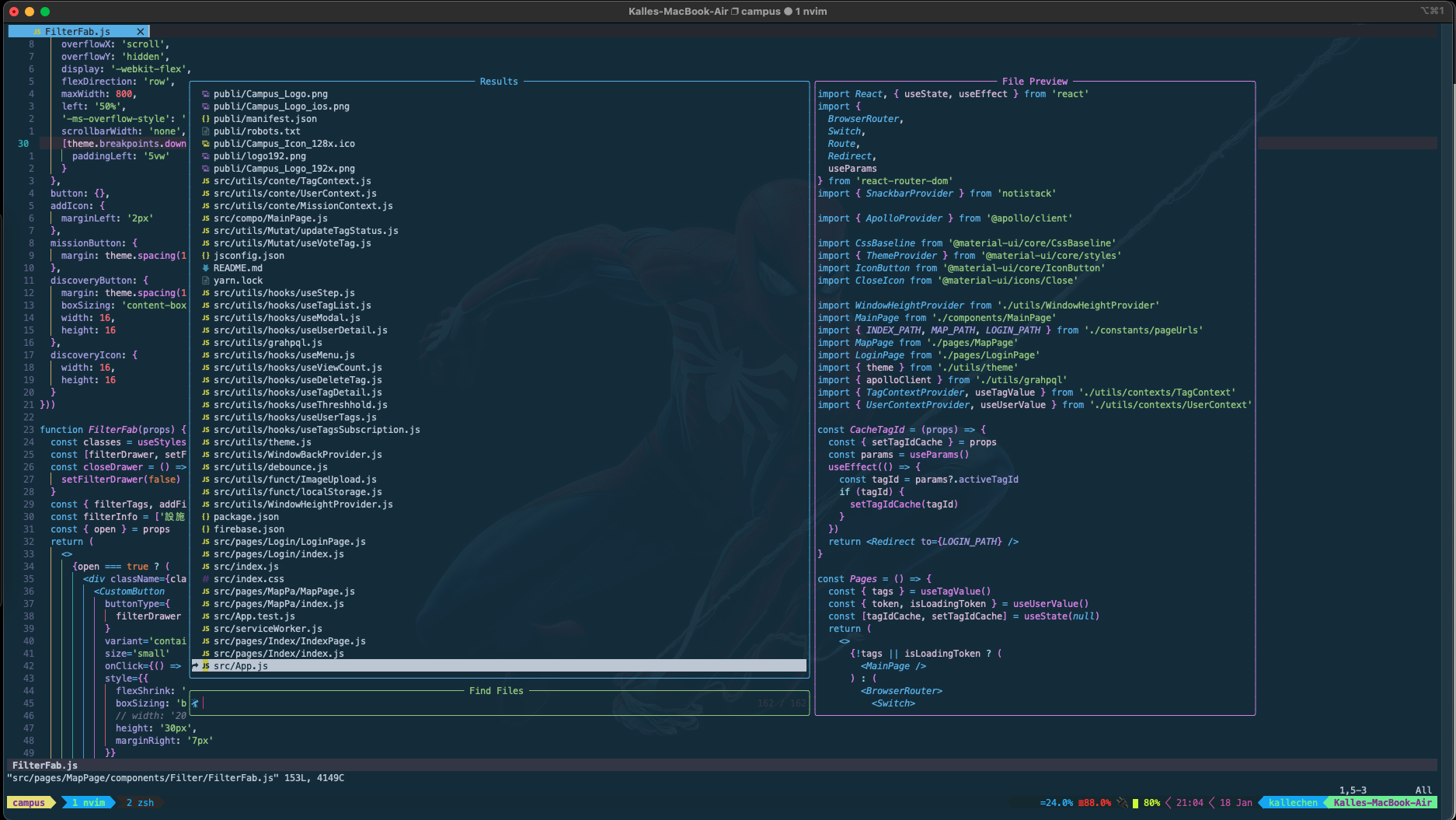
再來就要講到我封面的這個看起來像 IDE 的 Vim 是怎麼設定的了。
那首先雖然上面都是提到 Vim,但其實我們今天要用的是這個叫 Neovim 的東西,那 Neovim 其實就跟 Vim 是差不多的東西,只是有些人覺得 Vim 更新的太慢,所以弄了一個更多功能的 Vim 叫Neovim。如果是 mac 的話,直接 brew install neovim 就可以了,其他系統的 Neovim 安裝我這邊就先不介紹了,相信照著官網上面的就可以簡單安裝了,這邊主要是接下來設定的部分。
相信有想使用過 Vim 的人前期都會被一個東西弄的很挫敗,那就是很難搞的設定檔(還是只有我這樣QQ),但這邊要教的其實超簡單,那就是直接使用 LunarVim 的設定檔。
1 | bash <(curl -s https://raw.githubusercontent.com/lunarvim/lunarvim/master/utils/installer/install.sh) |
在 LunarVim 的官網下,你只需要確保有下載 neovim 後,使用這個指令就能夠簡單安裝 LunarVim 了。
接著在 Terminal 打上 lvim 就可以開始使用一個已經設定好的,也有安裝好常用套件的 Vim 編輯器了。(如果這邊顯示沒有這個指令的話,需要把 lvim 的位置放到 $PATH 裡面,詳細請看)

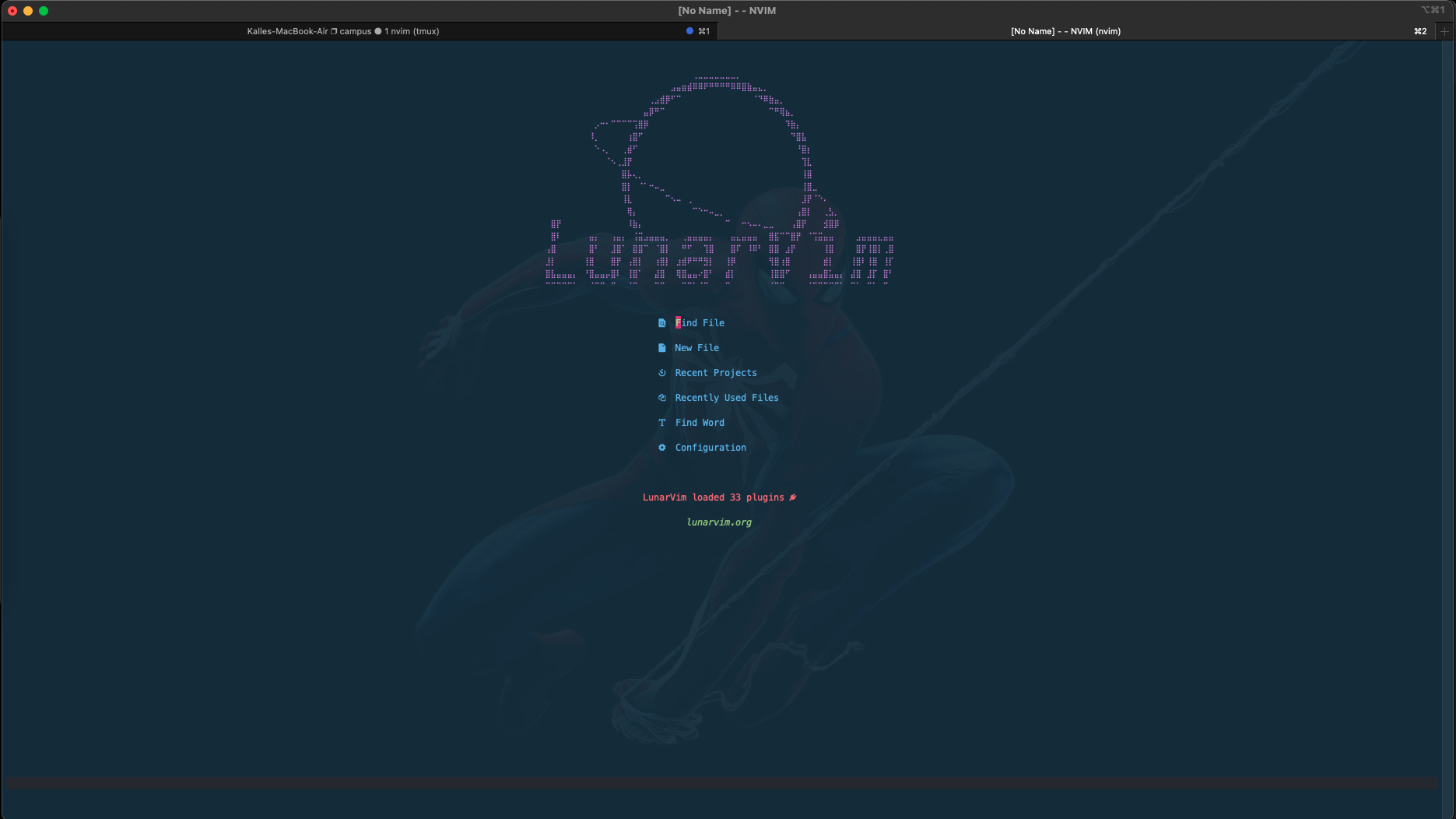
剛開啟的 lvim 應該會是長這樣。
自訂化設定
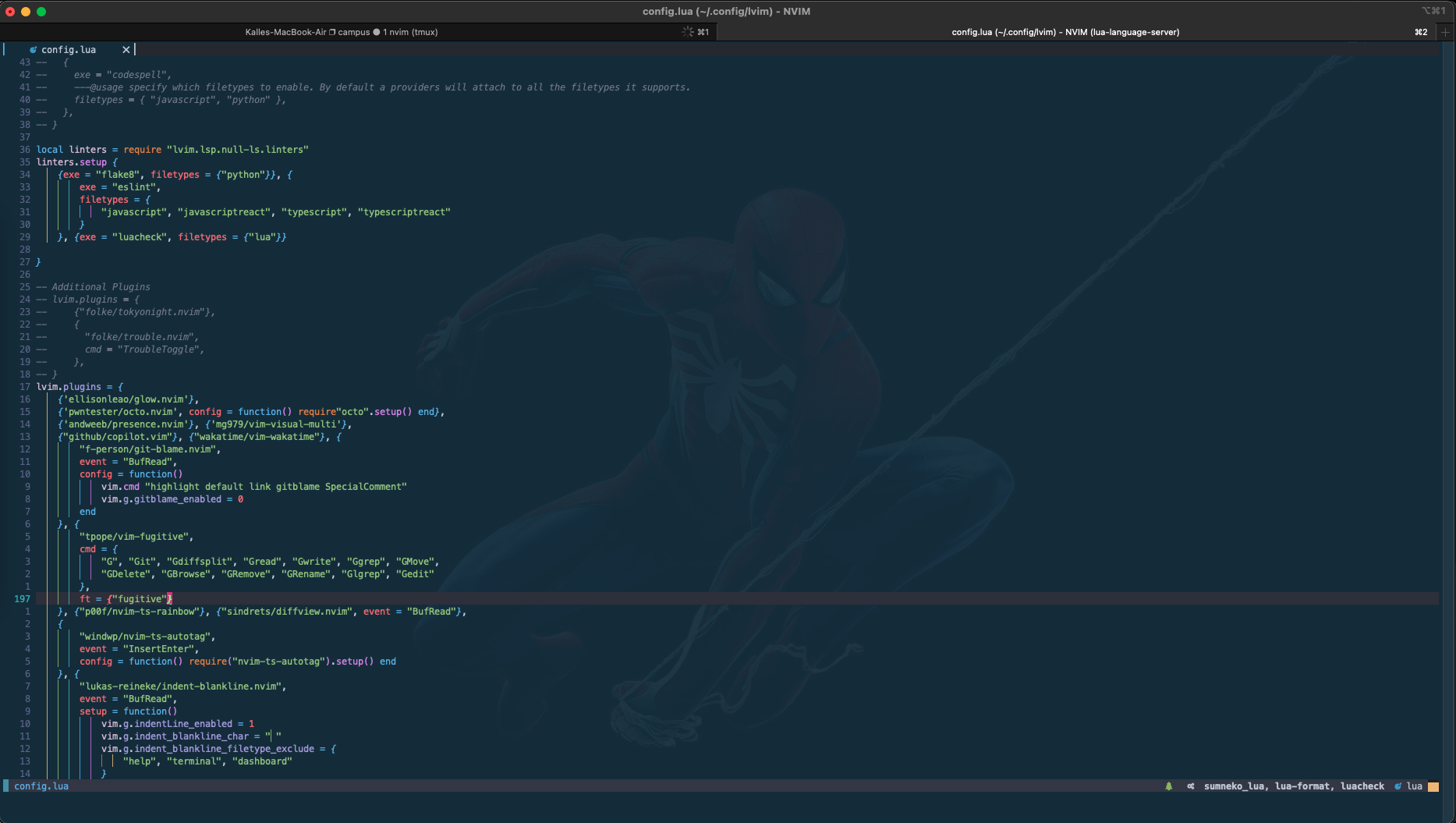
打開 lvim 的 dashboard 後,我們先宣導 configuration 那裡,進去後會打開一個 config.lua 的檔案,基本上你的所有客製化的設定或是安裝其他的套件都是在這邊設定,裡面也有了作者自己寫的一些範例,例如 formatter linter plugin ,在官網上也有詳細的教學。這篇就先不介紹細節的設定部分了,如果之前有自己寫過 Vim 的設定檔的話,應該很容易就能夠熟悉這個 lua 語法了。之後可能再出一篇我自己的設定以及安裝的套件。

語法高亮 (Syntax Highlight)
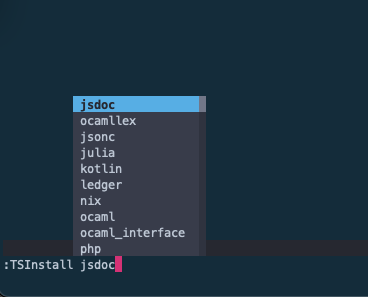
接下來需要設定的就是你所需要的語言的 syntax highlight,lvim 使用的是 tree-sitter 這個 parser 工具,不知道沒關係XD,只要在 lvim 下輸入 :TSInstall 空白鍵後

Language Server
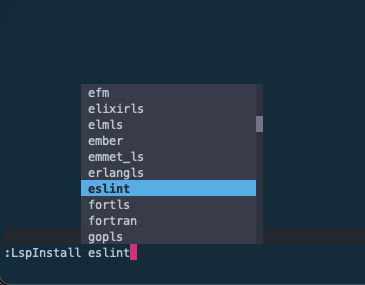
接下來要下載的需要做 formatting 跟 linting 的 language server,像是如果你是寫 javascript 的話應該就會需要 eslint。

基礎功能使用
完成上面的步驟後,恭喜你 lvim 基本上都是設定好了,可以直接開始打 code 了。
常用Key
這邊不會細講所有指令以及 Vim 自己的基礎指令。
jk在輸入模式的時候直接快速的輸入 jk 可以回到普通模式,跟esc作用一樣。leader key:
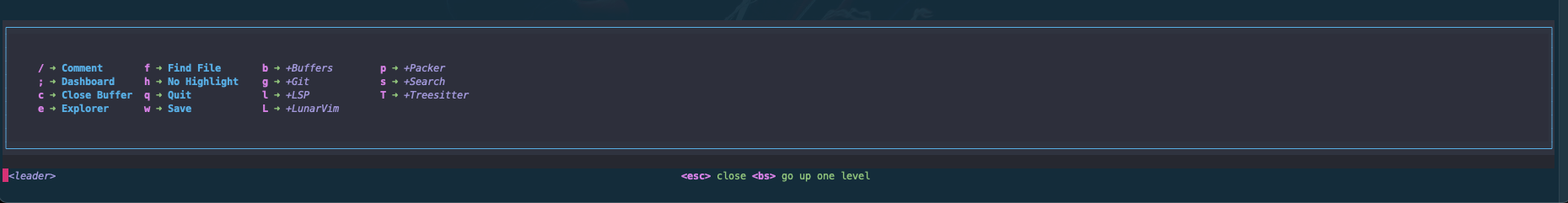
spacelvim 預設是使用空白鍵當作 leader key,基本上所有的指令都是從空白鍵開始的,這邊也很好心的每當你點了空白鍵後會跳出一個視窗來提醒你有哪些指令可以使用,不用怕忘了的時候還要東找西找。
儲存:
space + w關閉視窗:
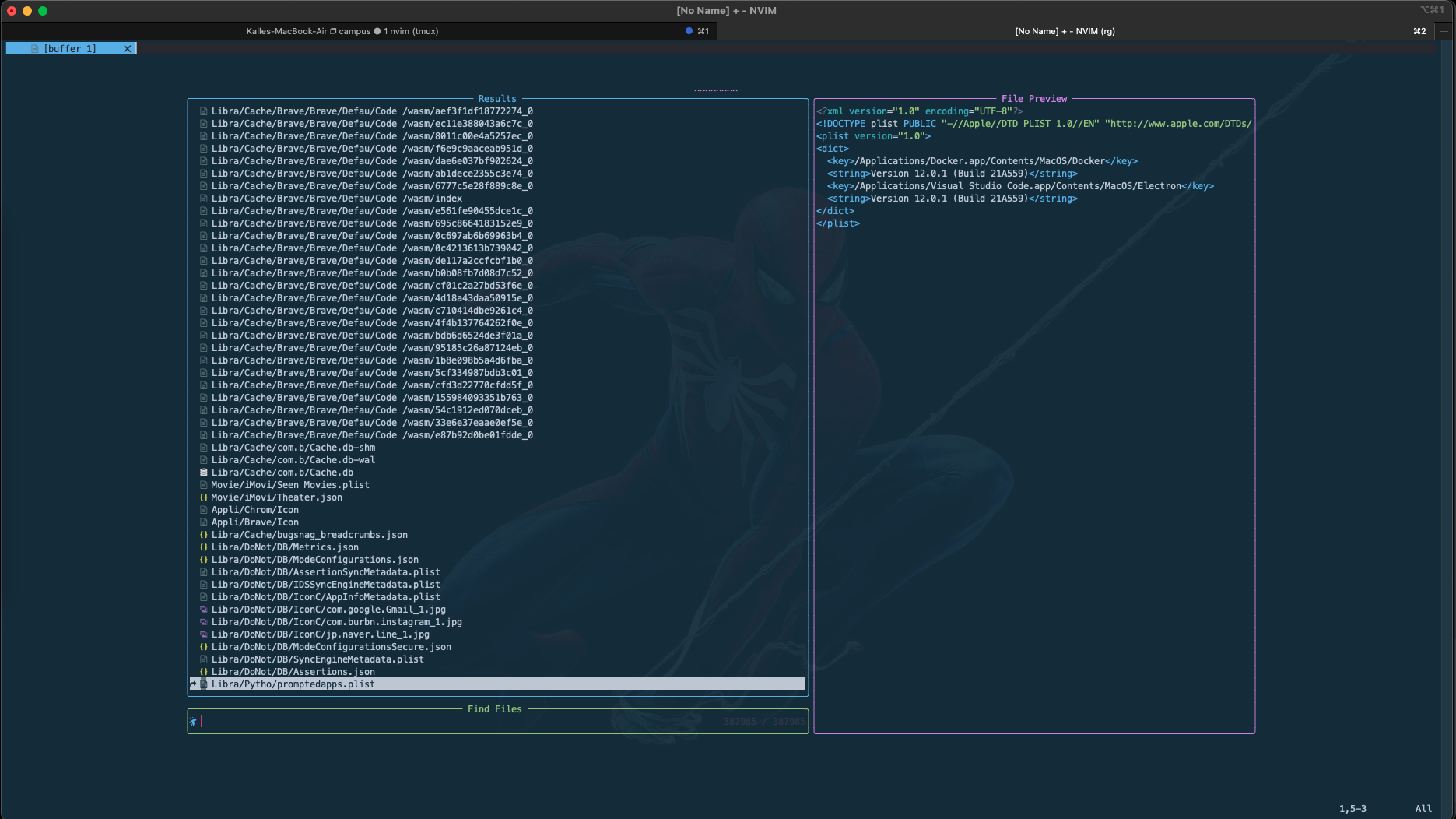
space + q找檔案:
space + f會開啟一個視窗,直接輸入要查找的檔案名稱,就能夠幫你尋找以及預覽,可以輸入jk後用jk來上下切換候選檔案,超快❤️
檔案列:
space + e在左側開啟檔案列
全域找文字:
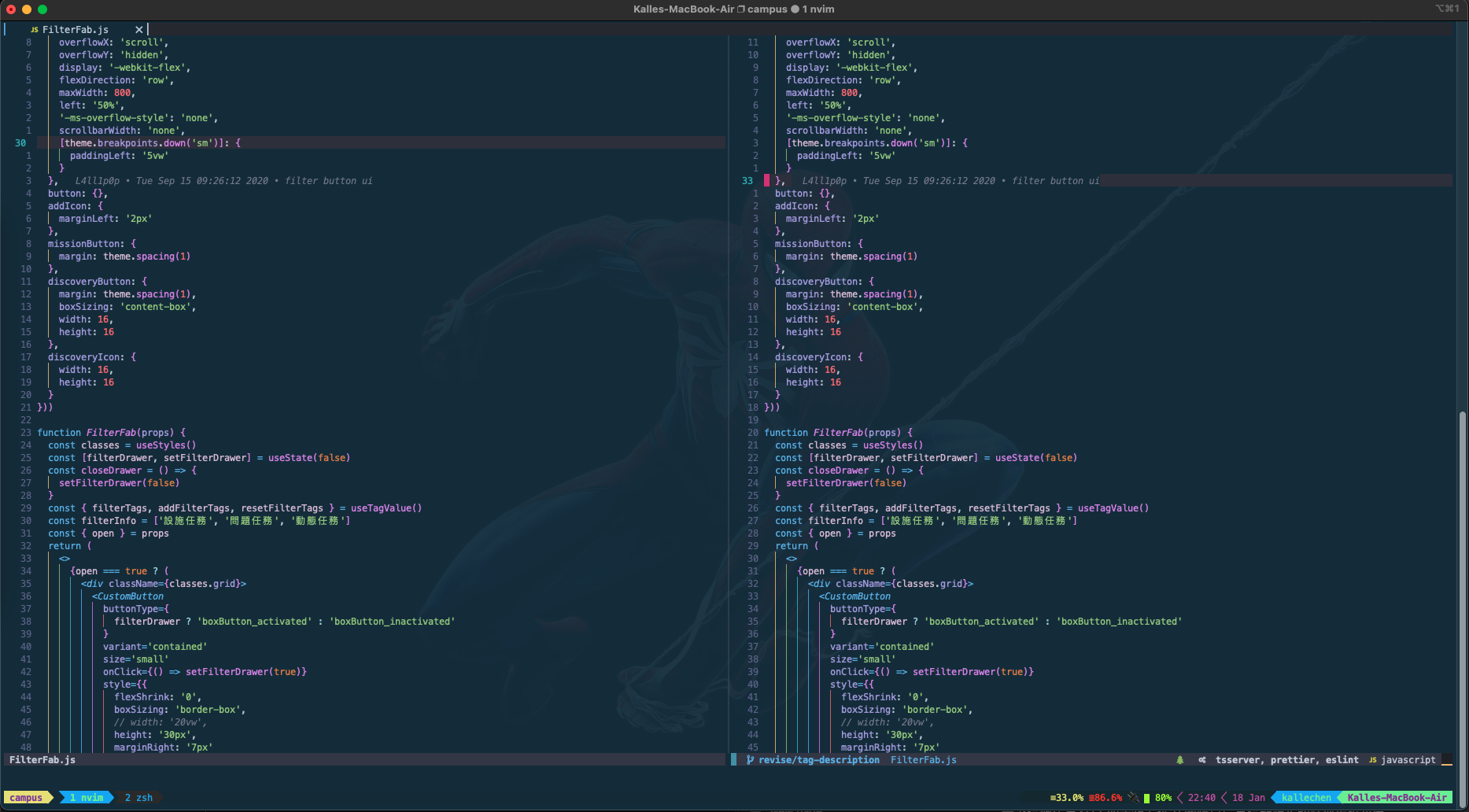
space + s + t跟搜尋檔案一樣,只是是以檔案裡面的文字做搜尋,超讚❤️水平分割畫面:
crt-w + v跟 space 一樣,crt-w一樣會有提示視窗,hjkl一樣可以用來切換不同的視窗。
這邊沒有把所有的指令都列出來,讓大家自己去玩玩看吧。
結論
基本上這就是 lvim 的基礎設定跟用法了,其實裡面也有很多好用的預設套件,就交給大家自己去發覺了,我自己是用了快半年了,覺得超好用也不用自己設定有的沒的,只要專注在客製設定跟套件就好了,所以來推廣一下。
且作者除了有官網外也有自己的YouTube 上面都有教學影片,也有 Discord 的社群可以在裡面問問題,基本上問的問題都會有人在上面幫你回答,個人認為整個氣氛超好,如果覺得好用的話也可以去訂閱一下這個作者XD,如果想要從 0 開始自己寫這些設定的話他最近也有 po 了一個系列是教你怎麼從頭開始設定的,超棒。